Manual do usuário para o validador CSS
Índice
Como usar o validador CSS
A maneira mais simples de verificar um documento é pelo uso da interface básica do validador. Nesse manual descrevemos as três maneiras possíveis de validação:
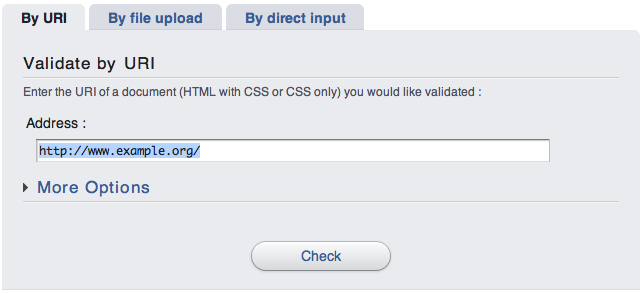
Validação por entrada da URL
Digite, no campo de texto da interface do validador, o endereço URL do documento que você deseja verificar. O documento pode ser um arquivo HTML ou CSS.

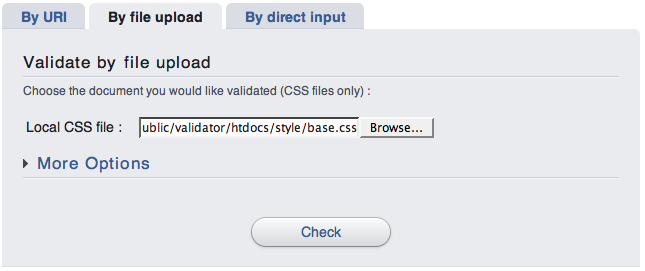
Validação por upload de arquivo
Esta solução permite validar um arquivo local. Clique no botão "Arquivo..." e selecione o arquivo a verificar.

Nesse caso, somente documentos CSS poderão ser submetidos à validação. Isso significa que não é permitido fazer upload de documentos (X)HTML. Você deve tomar precaução extra com relação a folha de estilo servida com a diretiva @import, pois o validador será capaz de localizá-la somente se ela for declarada em um endereço URL público (assim, não use caminhos relativos quando optar por essa maneira de validação)
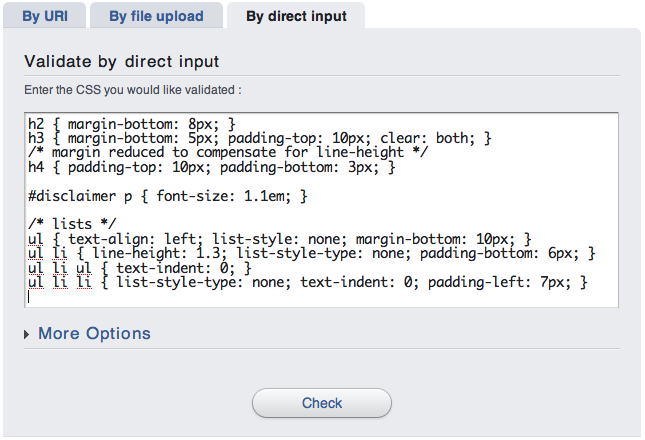
Validação por entrada direta
Esta maneira de verificação é ideal para submeter ao validador fragmentos de folhas de estilo. Basta escrever as regras CSS no campo área de texto do validador.

Aplicam-se aqui os mesmos comentários das soluções anteriores. Notar que esta solução é bastante conveniente para pedir ajuda à comunidade na solução de problemas ou reportar um bug, uma vez que você pode indicar a URL do resultado da validação para as pessoas vizualizarem o problema.
O que é validação básica?
Ao usar a interface básica do validador, o documento é verificado para conformidade com as CSS 2, que é a recomendação corrente para as CSS.
O relatório de resultados do validador é uma página XHTML mostrando somente os erros CSS (não há relatório de alertas).
A mídia é configurada para "todas", ou seja, o validador considera que a folha de estilo é servida para todos os dispositivos de usuário
(para uma descrição completa de tipos de mídia ver
http://www.w3.org/TR/CSS2/media.html).
Validação avançada
Caso você queira uma verificação específica, use a interface avançada do validador que permite escolher três parâmetros de validação. A seguir uma descrição sumária de cada um desses parâmetros.
Alertas
Esse parâmetro habilita o validador a verificar a existência de pontos da folha de estilo que embora não sejam erros merecem ser analisados pelo desenvolvedor quanto a possíveis conseqüências não desejadas ou previstas. O validador pode retornar os resultados da verificação em dois tipos de mensagens: erros e alertas. Mensagens de erros são relacionadas a pontos das CSS que não estão em conformidade com as especificações. Alertas são diferentes de erros pois dizem respeito a problemas que não contrariam as especificações. Alertas são relatados com a finalidade de chamar a atenção (!) do desenvolvedor para pontos das CSS potencialmente perigosos no sentido de causar comportamento inesperado em determinados agentes de usuário.
Um alerta típico diz respeito à propriedade font-family: caso você não defina uma fonte genérica o validador retorna um alerta dizendo que deverá ser definida uma fonte genérica como última opção de valor para essa propriedade, pois, caso contrário, um agente de usuário que não tenha instalado as fontes que você especificou adotará uma fonte padrão interna que poderá causar renderização imprópria.
Perfil
O validador CSS permite verificação para diferentes perfis. Um perfil é constituido de uma lista de funcionalidades próprias de uma determinada implementação e que se espera serem funcionais em uma plataforma específica. Esta definição consta do site CSS. O perfil padrão corresponde à especificação corrente e mais usada: CSS 2.
Mídia
O parâmetro mídia é equivalente à diretiva @media aplicada ao documento. Você encontra mais informações sobre mídia em http://www.w3.org/TR/CSS2/media.html .
Para especialistas
Formato para requisição de validação
A seguir apresentamos uma tabela com os parâmetros a serem usados para enviar uma requisição ao validador CSS do W3C.
Para usar o servidor público do W3C para o serviço de validação adote os parâmetros a seguir em conjunto com a seguinte URI base:
http://jigsaw.w3.org/css-validator/validator
caso esteja usando uma instância própria do validador, use o endereço base do seu servidor.
Nota: Se você deseja automatizar o uso do validador com auxílio de um programa para validação por lotes de documentos, programe seu script para pausar (sleep) por um tempo mínimo de 1 second entre cada requisição de validação.
O serviço de validação CSS é gratuito e aberto a todos, usá-lo respeitando as regras será por nós muito apreciado. Grato.
| Parâmetro | Descrição | Valor padrão |
|---|---|---|
| uri | Ae URL do documento a validar. São permitidos documentos CSS e HTML. | Não há, mas esse parâmetro ou o parâmetro text deve ser fornecido. |
| text | O documento a validar, somente CSS é permitida. | Não há, mas esse parâmetro ou o parâmetro uri deve ser fornecido |
| usermedium | A mídia usada para validar, como por exemplo: screen,
print, braille...(tela, impressora, braille...) |
all |
| output | Habilita os vários formatos de saída do validador. Os formatos possíveis são:
text/html e html (documentos XHTML,
Content-Type: text/html),
application/xhtml+xml e xhtml (documentos XHTML, Content-Type: application/xhtml+xml),
application/soap+xml e soap12 (documentos SOAP 1.2, Content-Type: application/soap+xml),
text/plain e text (documentos de texto,
Content-Type: text/plain),
demais (documentos XHTML, Content-Type: text/html) |
html |
| profile | O perfil CSS usado para validar. Pode ser:
css1, css2, css21,
css3, svg, svgbasic,
svgtiny, mobile, atsc-tv,
tv or none |
a mais recente Recomendação do W3C: CSS 2 |
| lang | O idioma usado para retornar os resultados da validação, atualmente as possibilidades são: en,
fr, ja, es,
zh-cn, nl, de, it,
pl. |
inglês (en). |
| warning | Nível de alerta , no para ausência de alertas, 0
para menos alertas, 1ou 2 para mais alertas
|
2 |
API do serviço web de validação: Documentação da interface de validação SOAP 1.2
Para mais informações técnicas, em particular sobre saída SOAP 1.2 e demais métodos de chamada do validador ver CSS Validator Web Service API.

